Unity UI: Scroll View
Intro
In this article I am going to cover what content fitters and layout groups are and how they can be used will a scroll bar to create a scroll view.

Layout Groups
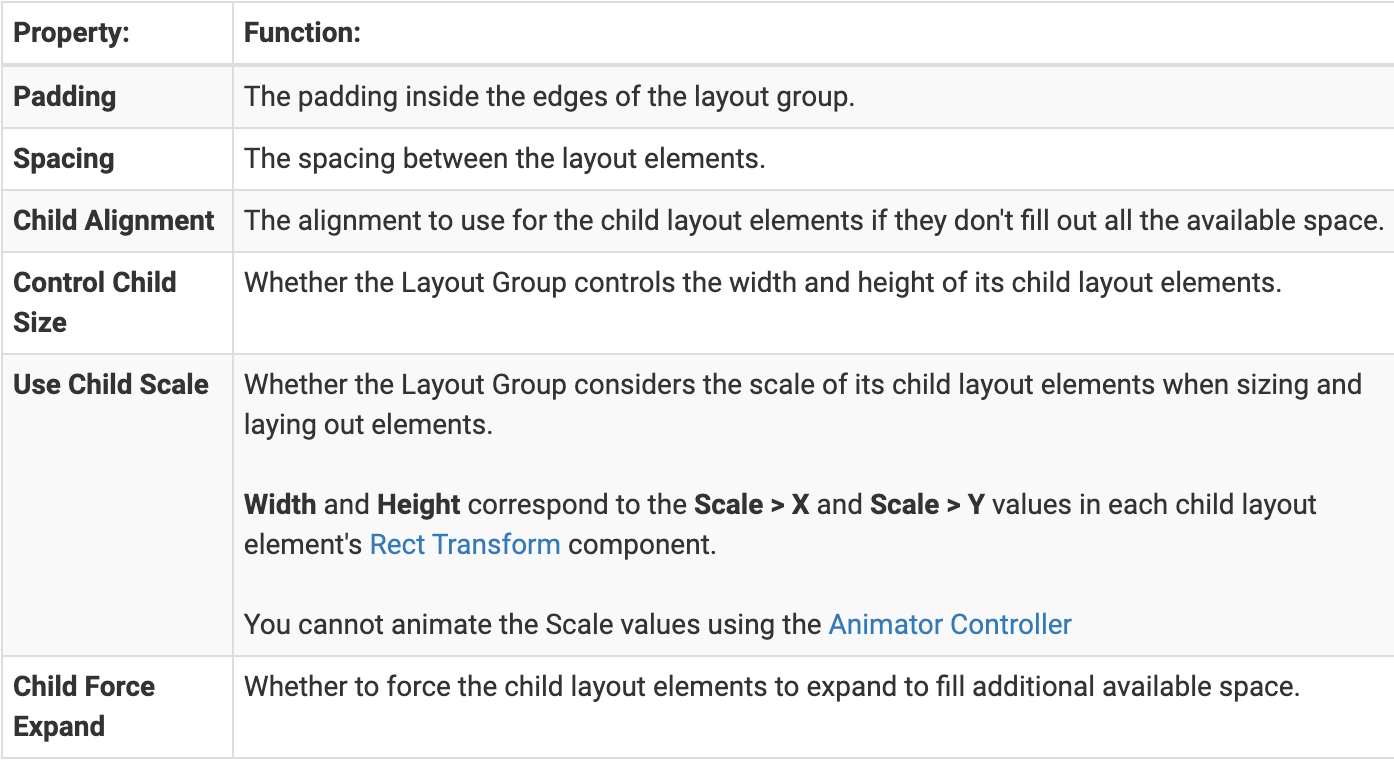
Layout Groups allow you to group of UI elements to control their positioning and spacing relative to the other elements in the group.
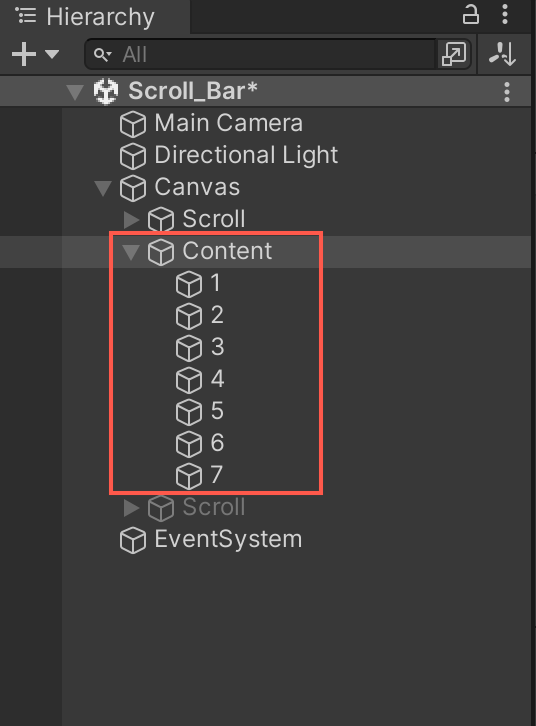
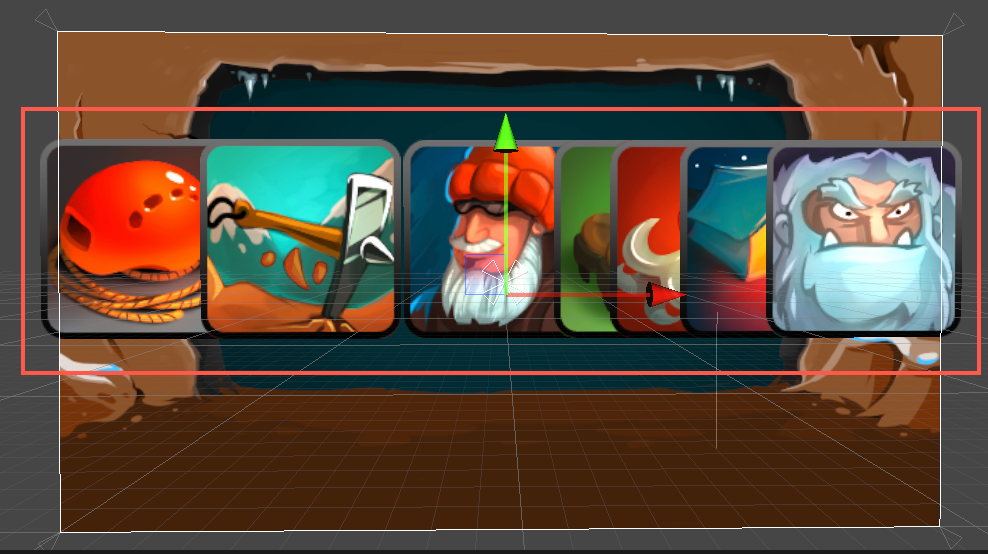
Below you can see an empty game object (Content) with 7 child images. The images are overlapping and we want to make sure to have uniformity between the images.


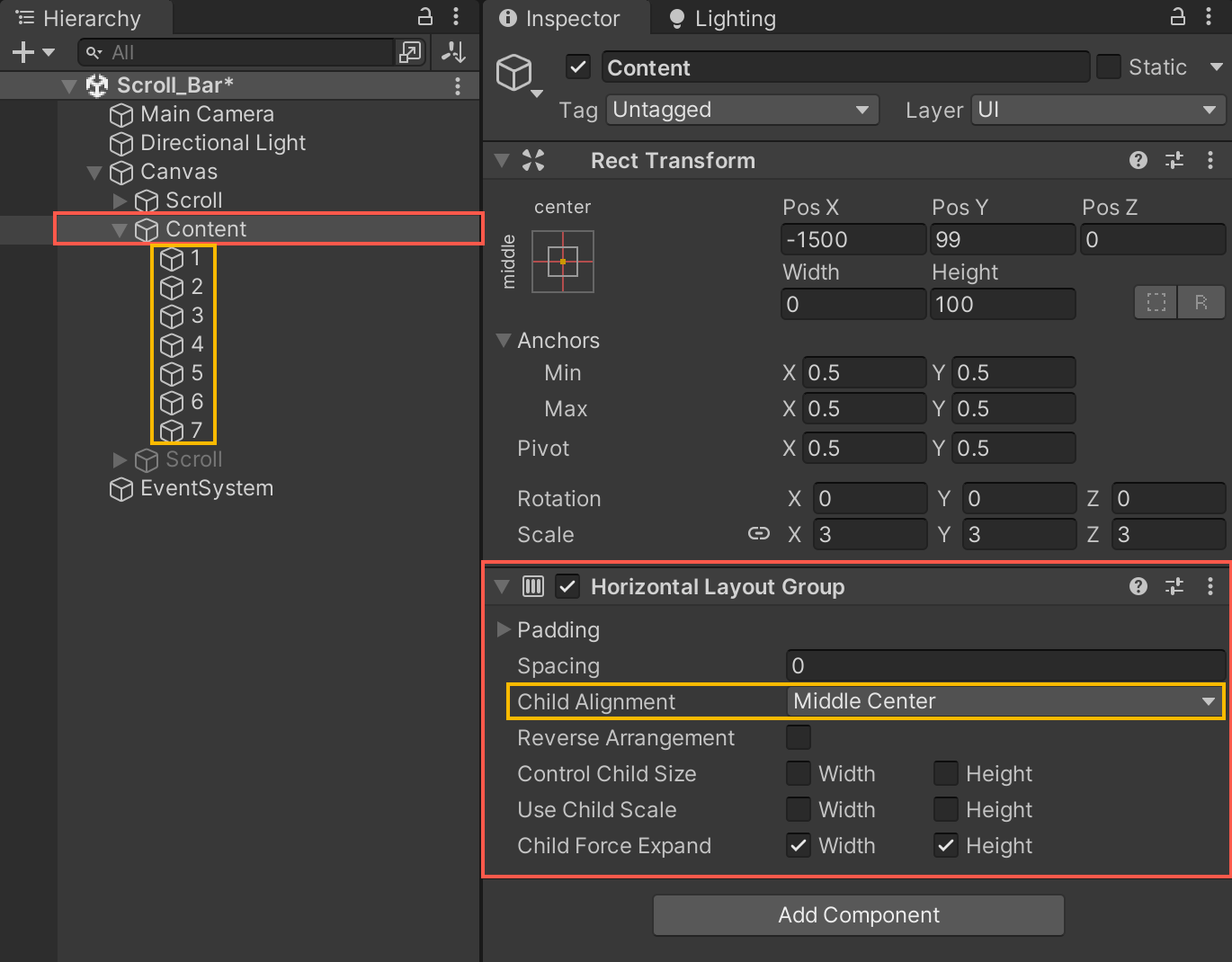
Adding a Horizontal Layout Group to the game object (Content) that is holding all of images will allow for more control of the layout of these UI elements.


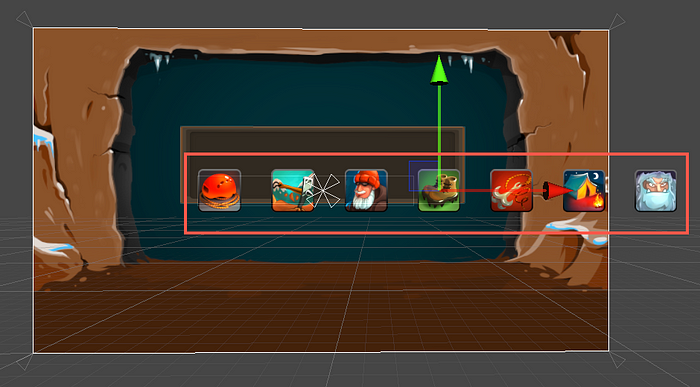
You can now easily space and automatically align these UI elements that are now part of the Layout Group.

Scroll Rect
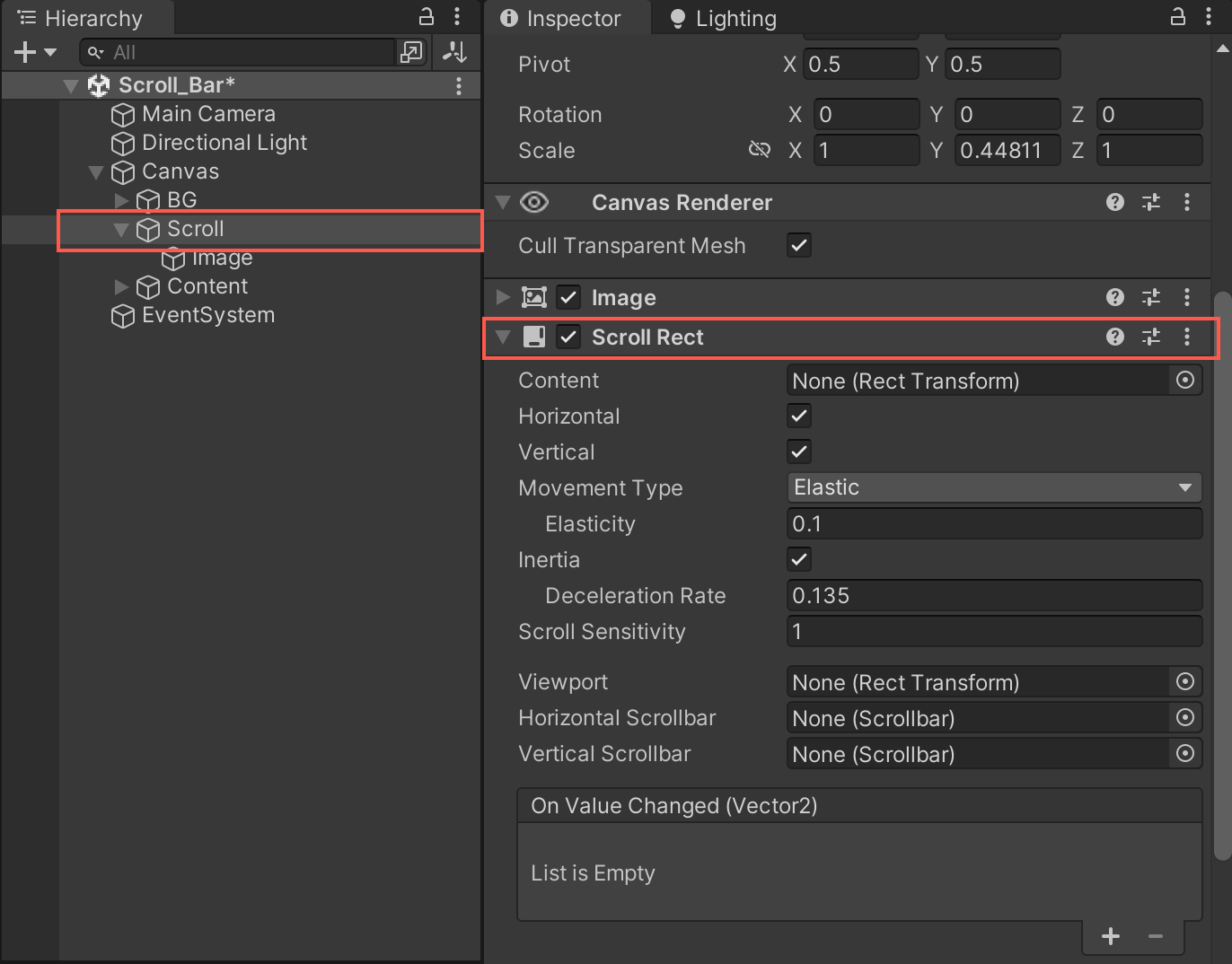
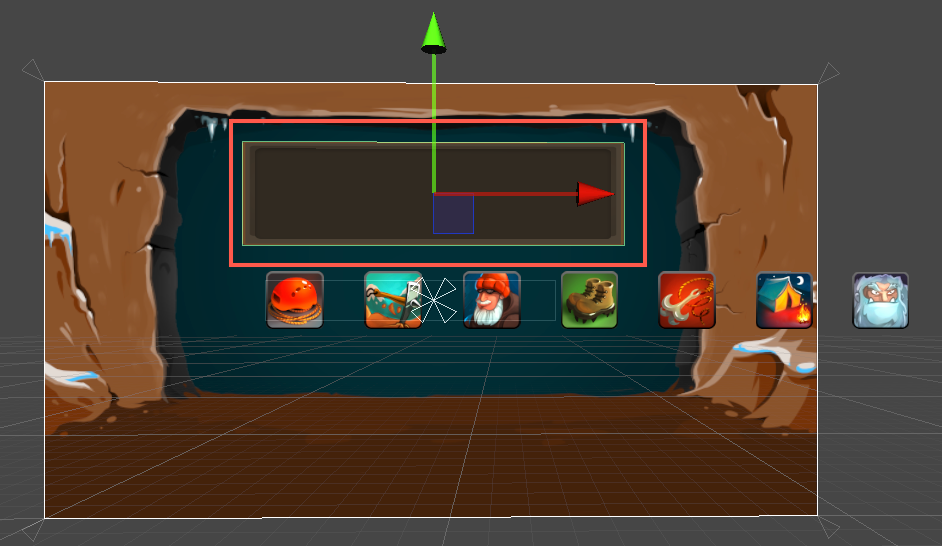
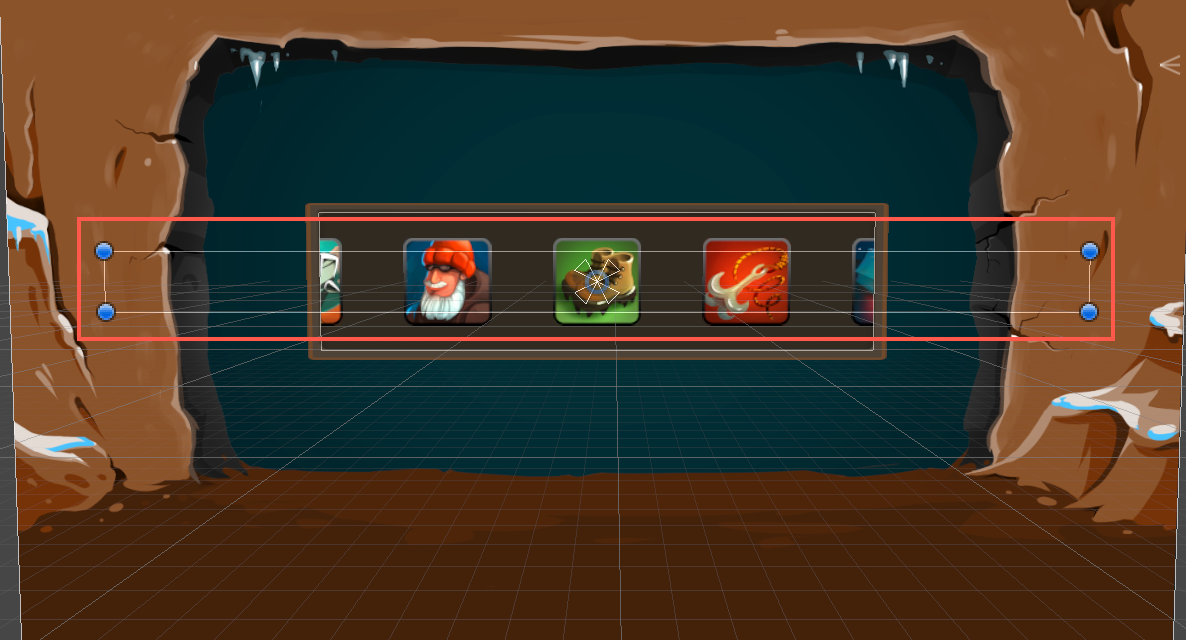
A Scroll Rect component will allow you to scroll through content in a designated area. Below you see the Scoll Rect and this is going to be the area where we can scroll through the images in Layout group.


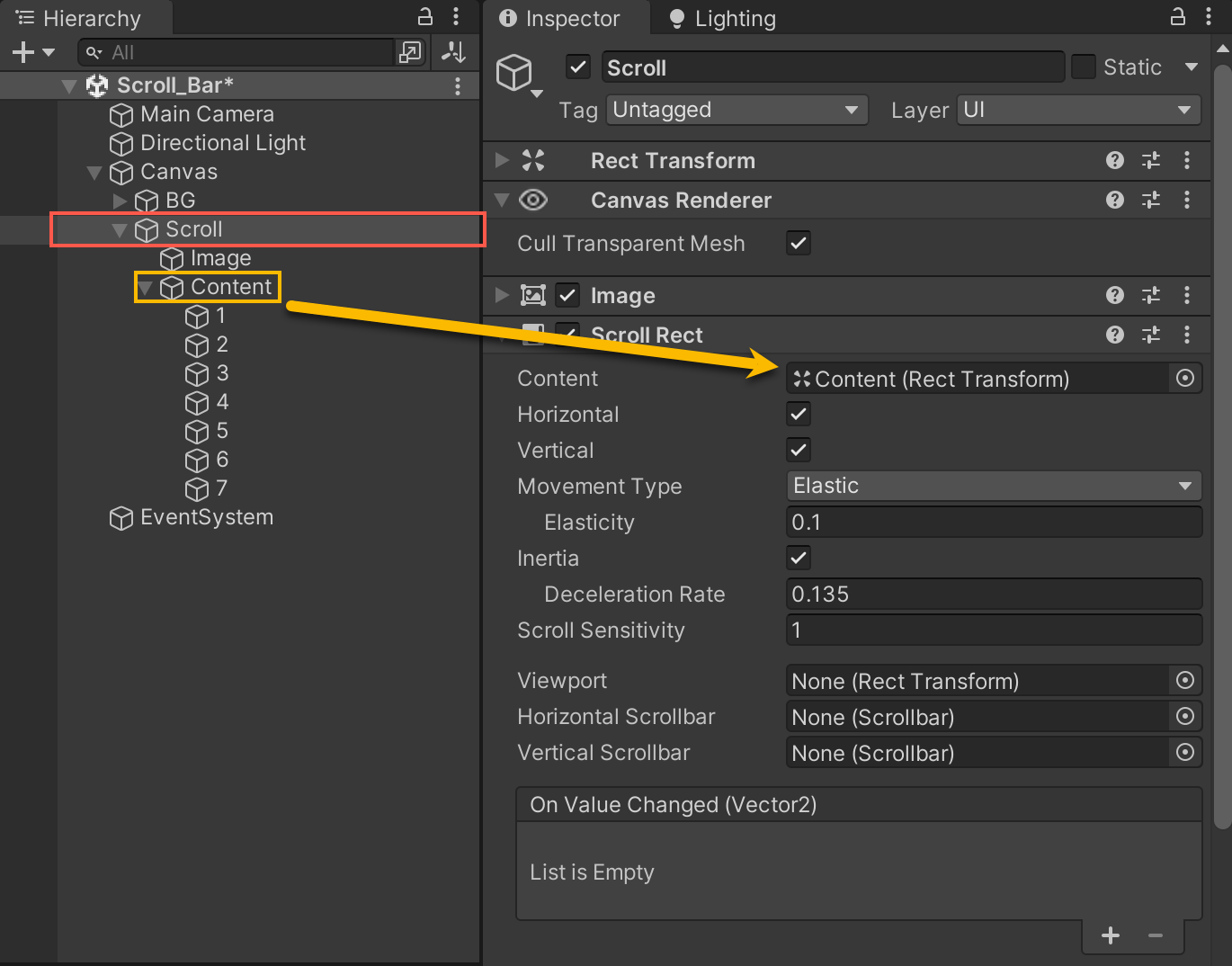
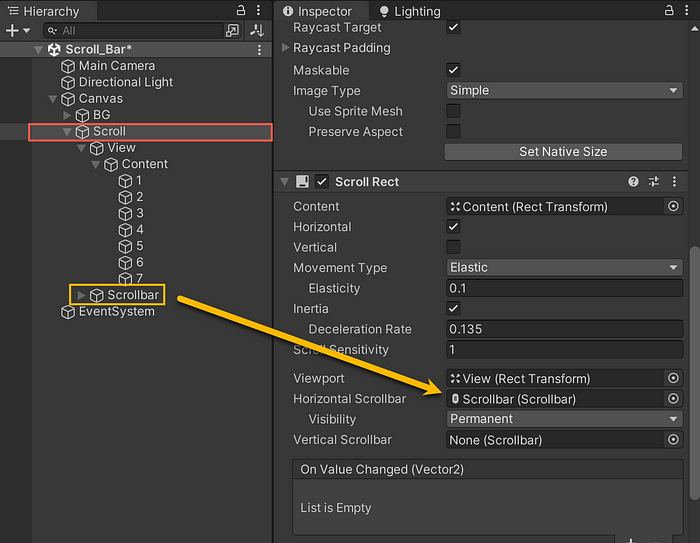
To make your Content scrollable, you will need to make it a child of the game object with the Scroll Rect component and assign the Content to Content in Scroll Rect.


No you are able to scroll through the Contents in the Scroll area.

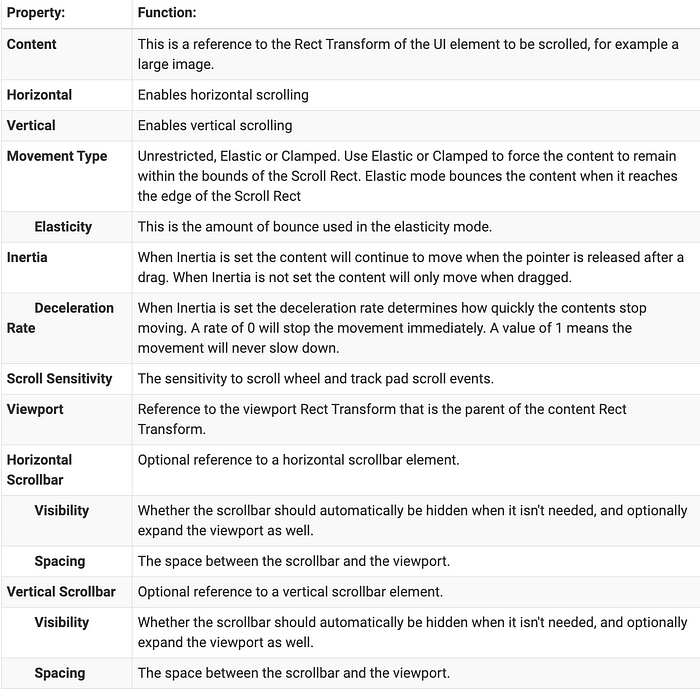
Since my layout is horizontal I want to disable the Vertical scroll and below are the properties of the Scroll Rect.

Viewport & Mask
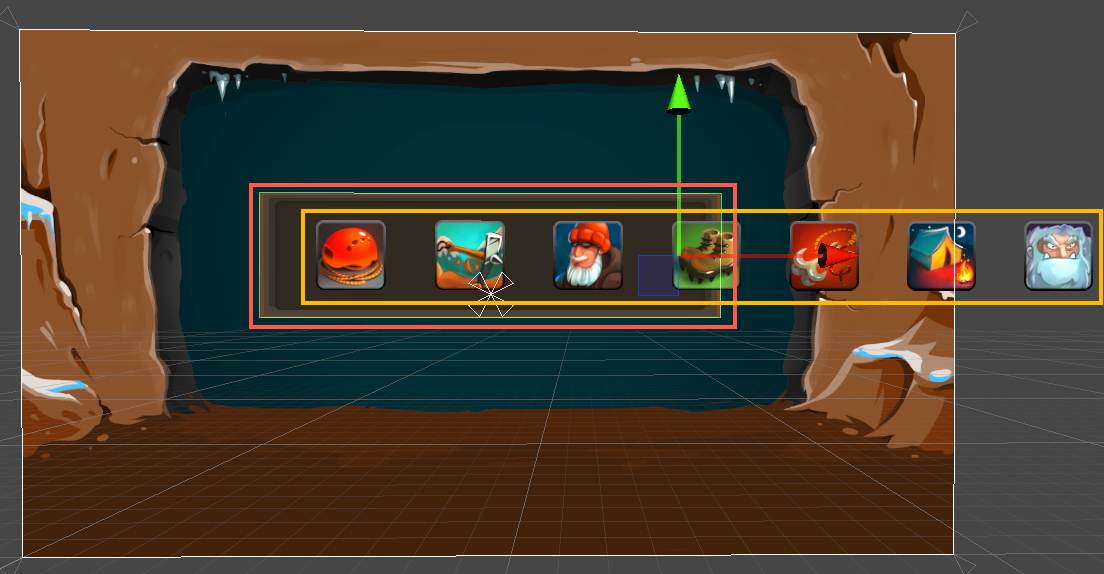
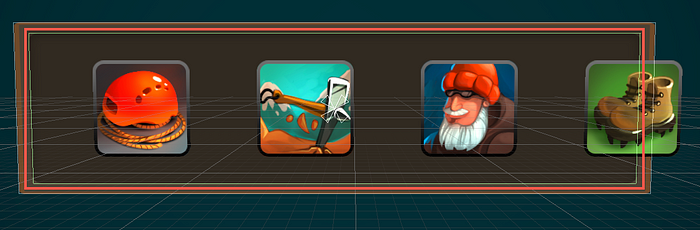
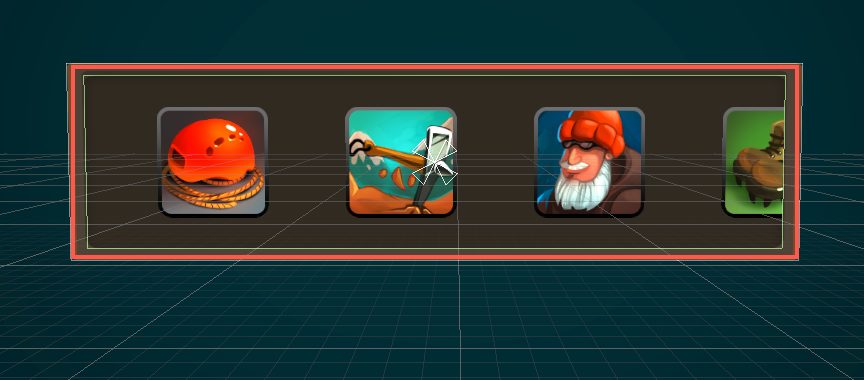
Since the Content is wider than the Scroll Rect, the content is spilling over and outside of those bounds. We want to hide any element that is outside of the Scroll Rect.

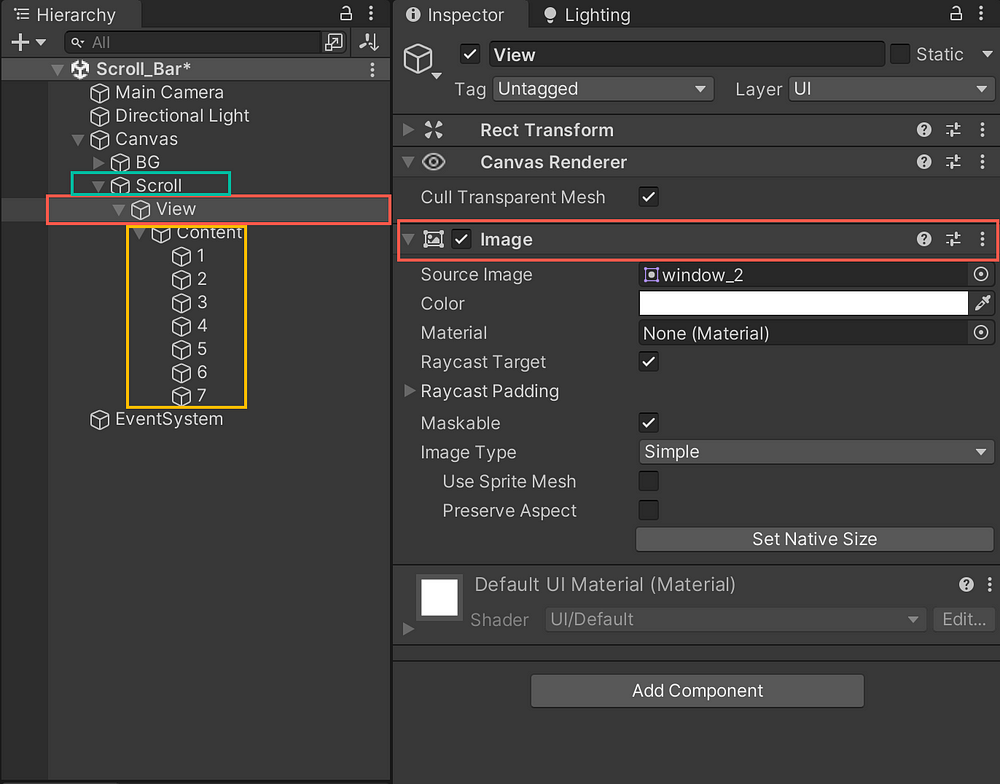
We are going to add an image (you can use the default Unity UI sprite) that will be our viewport. The viewport will be the area that we can see the elements in. Make this image a child of the Scroll (scroll rect). Then you will make the Content a child of the View (or viewport).

Reposition and resize it to fit the Scroll rect area.

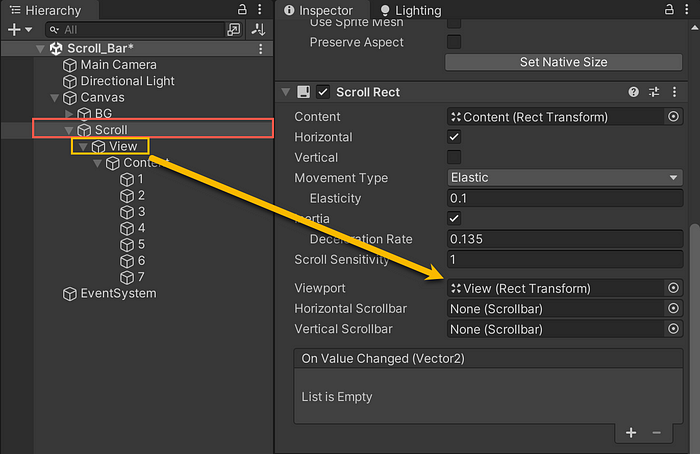
We will need to assign this image (View) to the viewport component of the Scroll Rect. At first this will appear as nothing has changed.

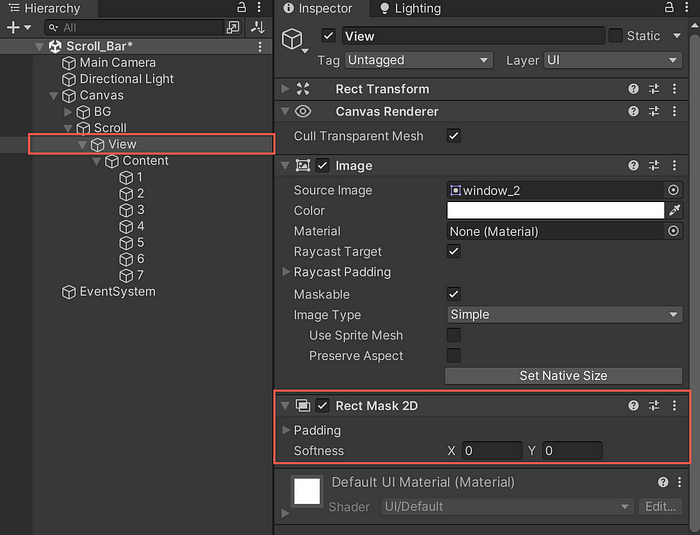
We still need to apply either a Mask or Rect Mask 2D component to the View image and this will hide anything outside that viewport.

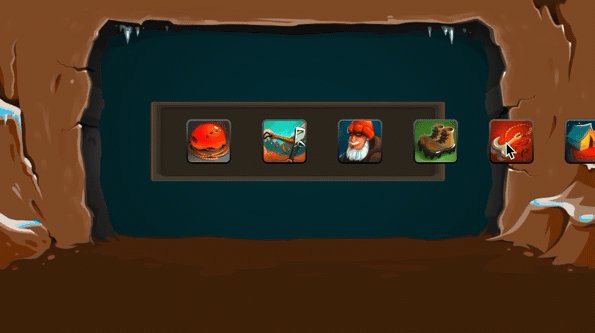
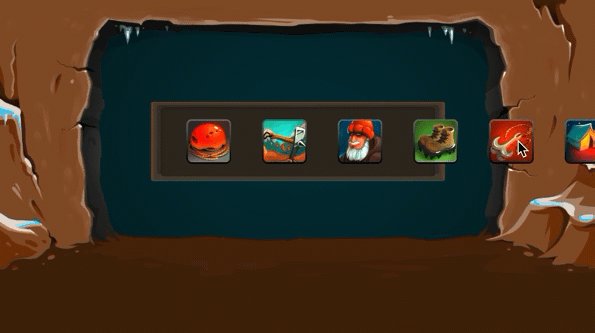
You can see how the elements outside of the View Rect Mask are not visible until they enter that area.


Content Size Fitter
We are not able to scroll to see all of the elements in Content. Currently, the size of the Content is restricting scrolling to all of the elements.

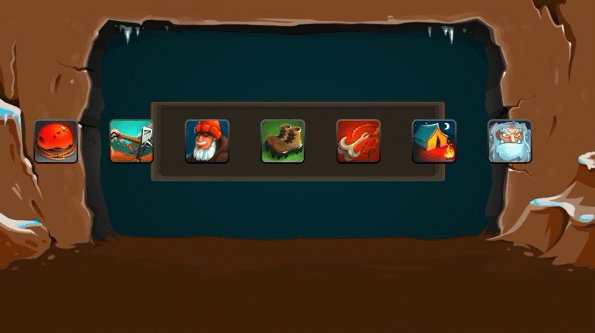
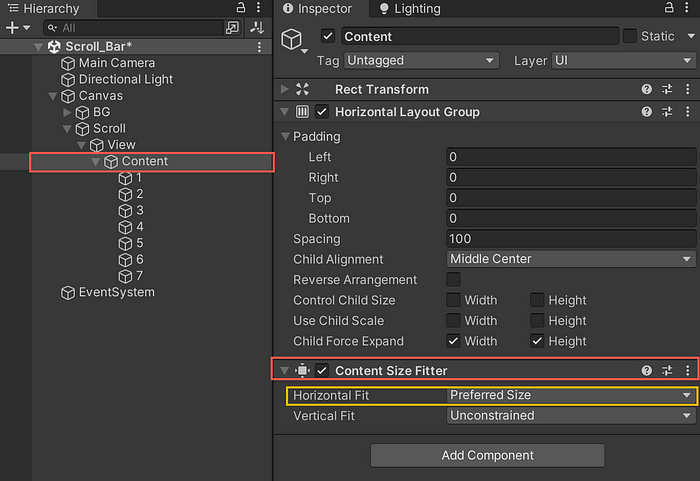
We fix this by adding a Content Size Fitter and changing the fit to Preferred Size. This will now dynamically adjust to fit all of the elements in the Content Layout Group.

The Content is automatically resized when using Preferred Size to fit all the elements. If you would add elements on the fly, it would adjust to fit those in to the group.


Conclusion
Content Fitters and Group Layouts are great for creating Scroll Views. Scroll Views are important because they all you to fit more UI elements in a compact areas and still access those elements by scrolling.

You can easily add a Scrollbar element that can drag to scroll through the Viewport.

