Unity UI: Button Transitions
In this article, we are going to talk about how to easily animate buttons using Unity’s UI.

Transition Actions
The buttons come with actions that will trigger different transitions depending on the Transition type selected. These actions are the same no matter the Transition type, so once you understand the action that will trigger the transition, then you can determine the transition type you want to use.
Transition Actions
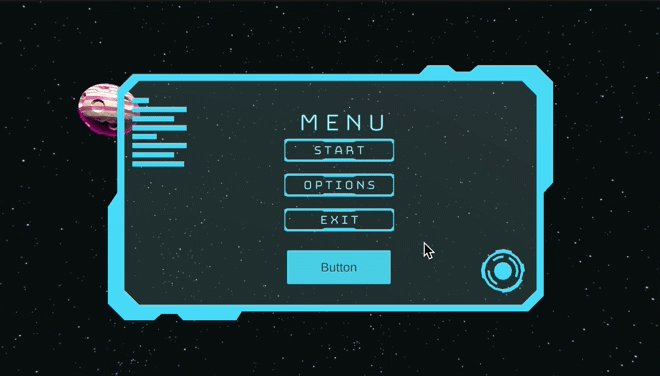
Normal — is when the button is not be interacted with and no transitions are occurring. The button at rest.
Highlighted — is when the button is currently has the input method on it. For example, the mouse cursor is hovering on it but not clicking on it.
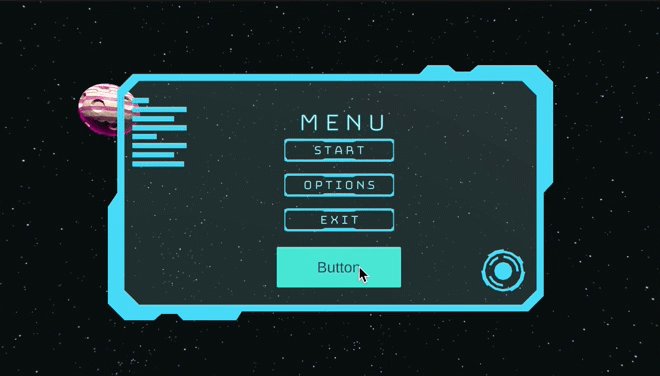
Pressed — is when the button is pressed down and not when it is released.
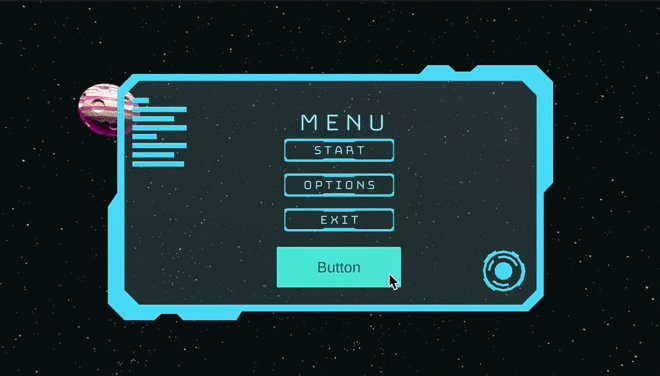
Selected — is when the button has been released after it has been pressed down and shows the current button that has been pressed.
Disabled — is when the button cannot be interacted with but the image is still present.
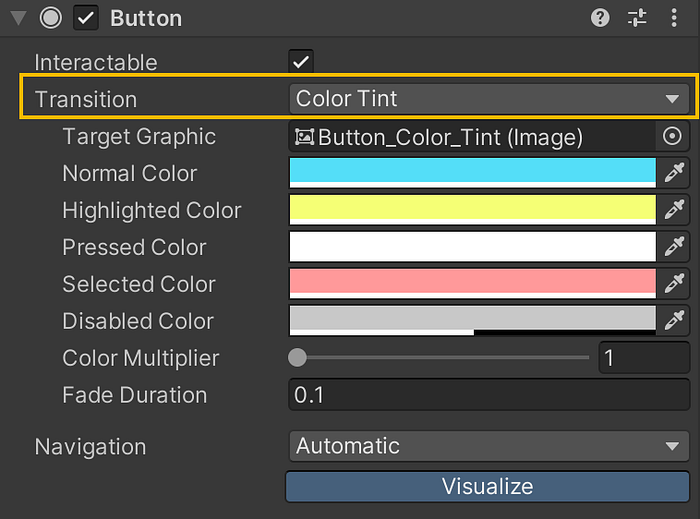
Color Tint
The easy way to add transition effects to buttons in Unity is to use the Color Tint Transition.

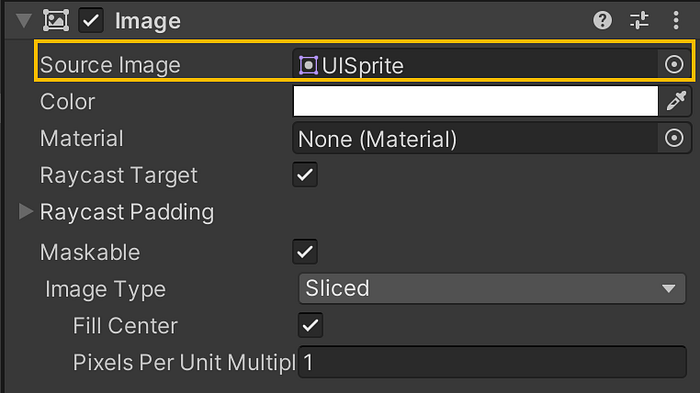
Before diving into each of the Transitions it is important to note the button will need an image for some of them to work.

Using the basic UISprite image that Unity provides, which is a simple white sprite, we can make these color tint transitions work. Notice you have the option to set the color of the image, but I would leave it white since we can adjust the color in the Button section.

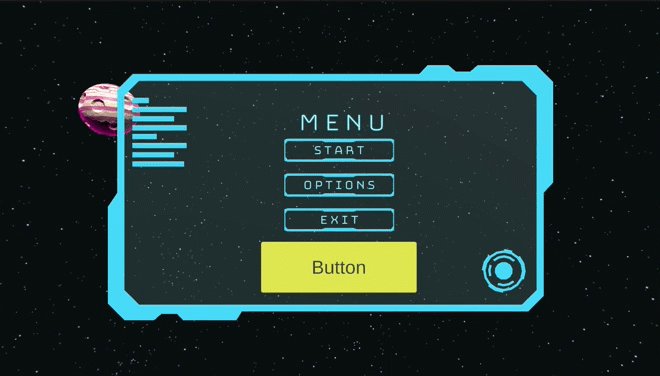
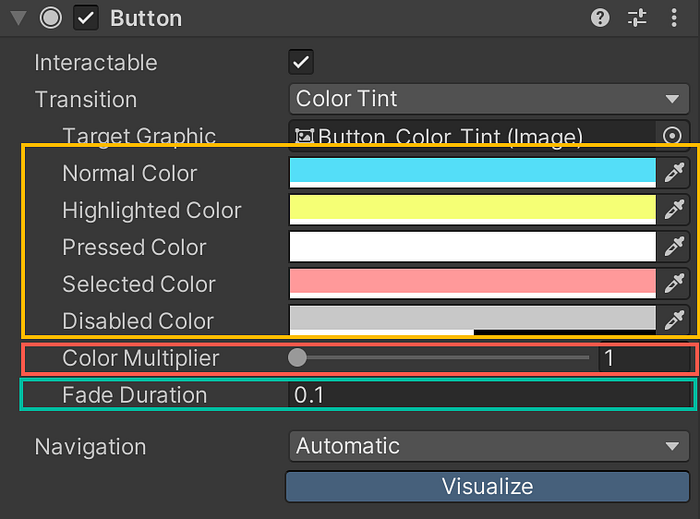
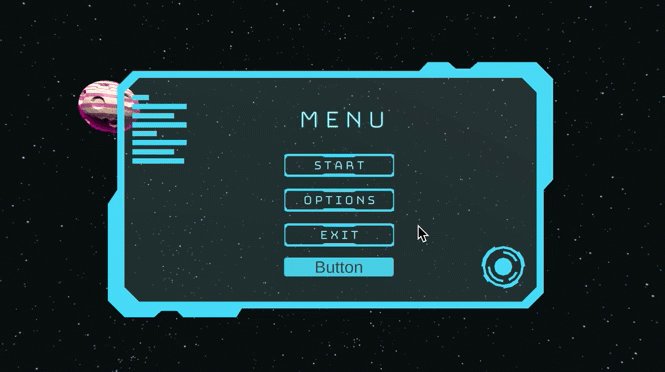
With each of the transition colors mentioned at the beginning of the article, we can see how the color of the button images is changed.

Above you can see how each transition actions changes the color of the button.
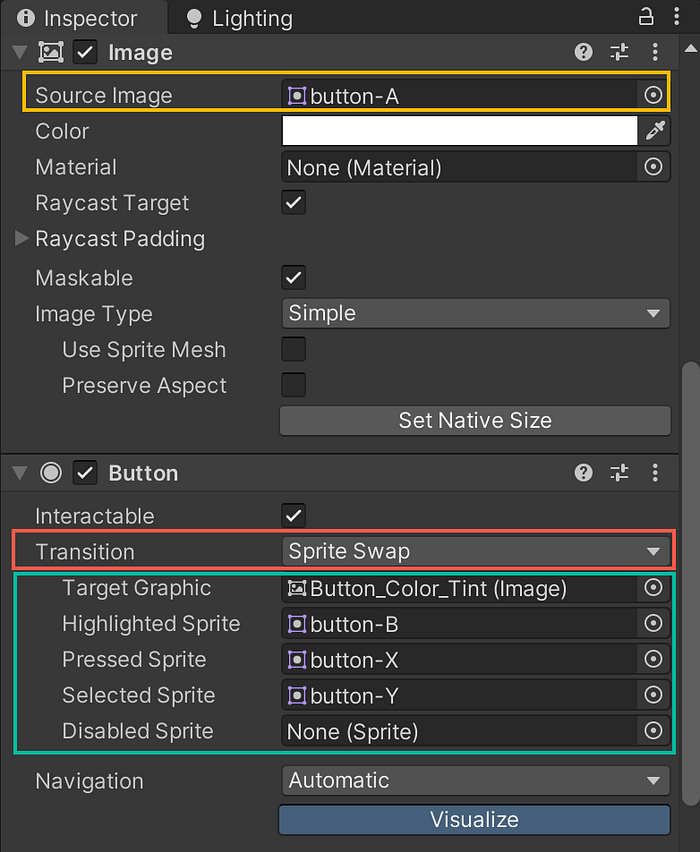
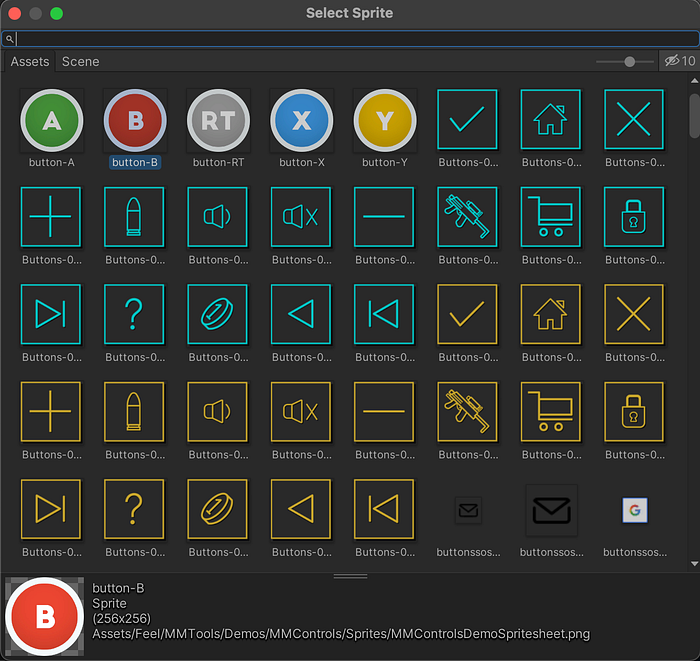
Sprite Swap
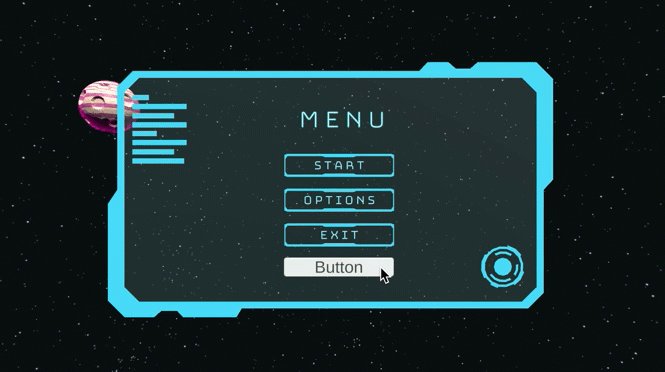
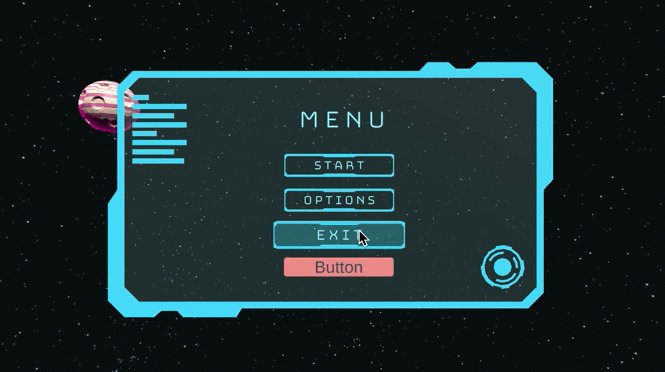
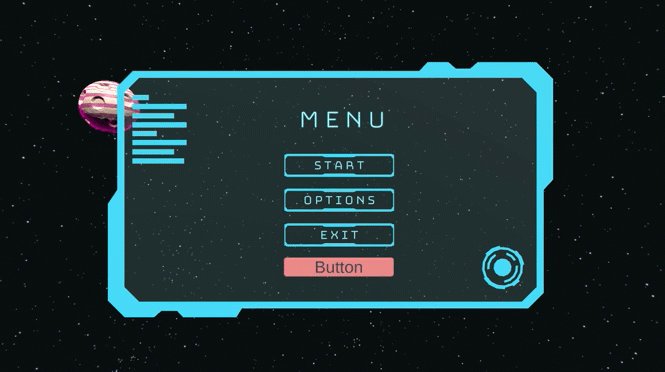
The Sprite Swap transition will change the Buttons image depending on the transition action. The source image of the button will act as the normal button sprite (when the button is at rest).

For each of the remaining transition action, you assign the sprite you want the button image to change to.

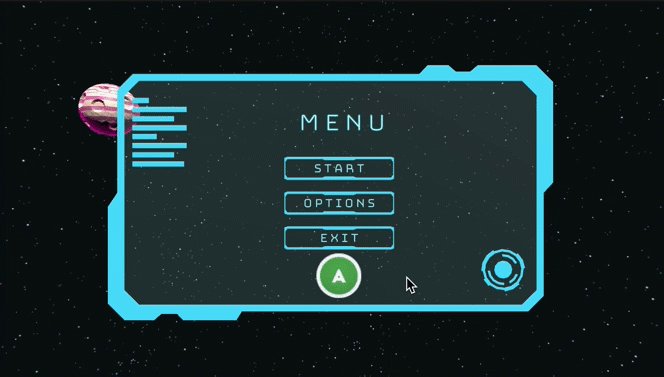
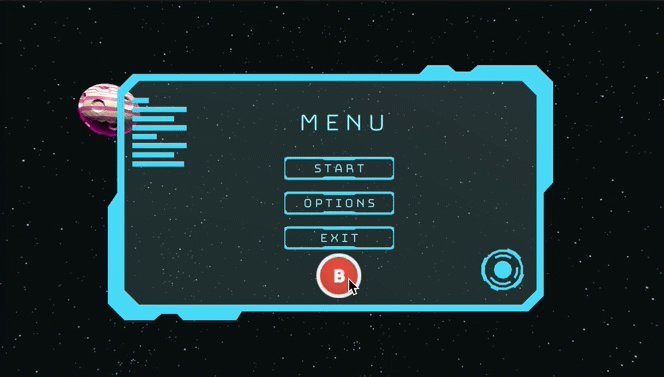
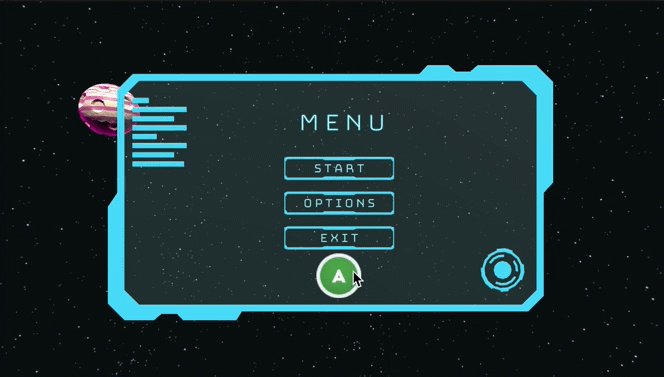
Below you will see how the sprites swap depending on the transition action.

Animation
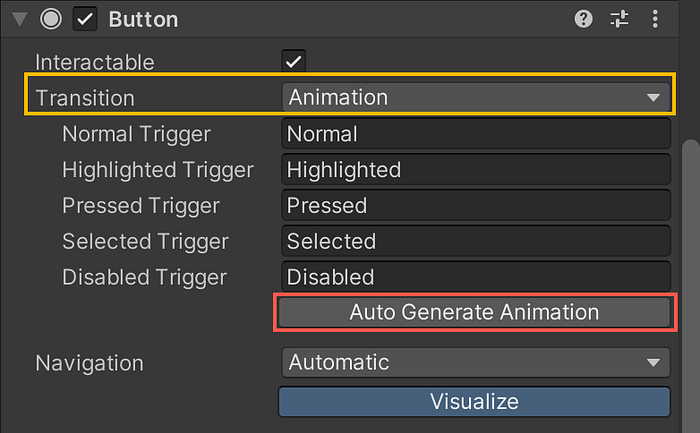
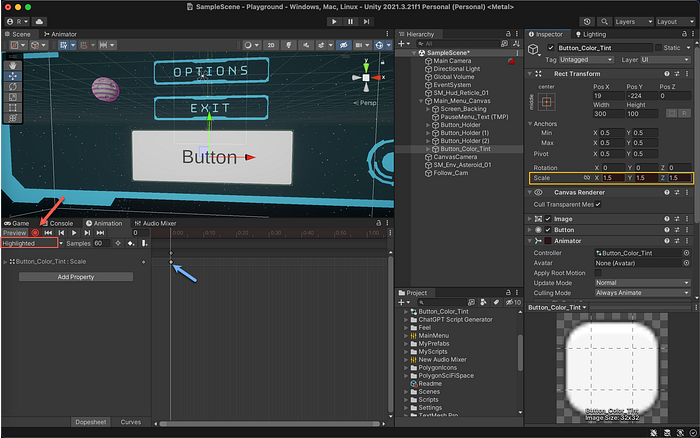
The animation transition will give you the ability to add animations to play depending on the transition action. This will require animator controller which you can create using the Auto Generate Animation button.

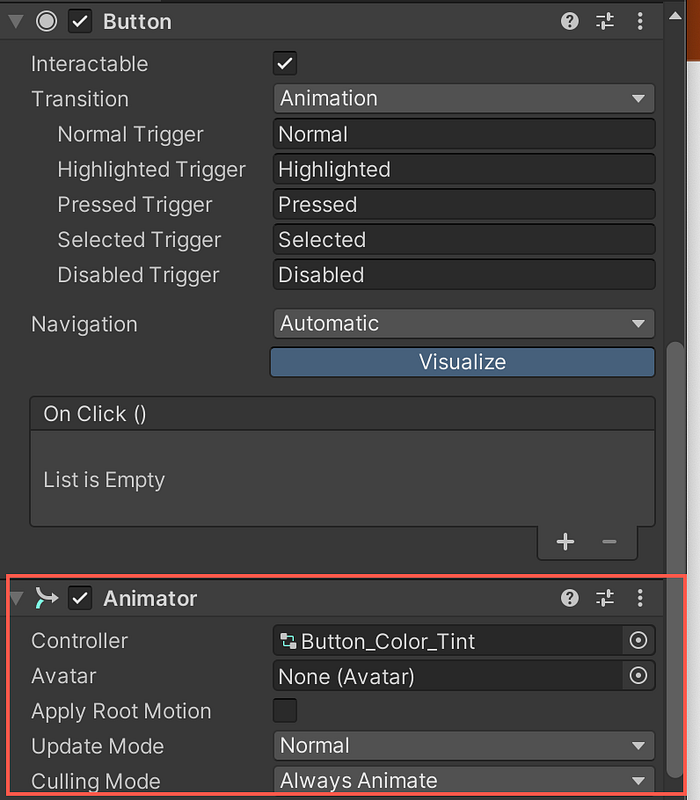
This will create and attach an animator controller to the button.

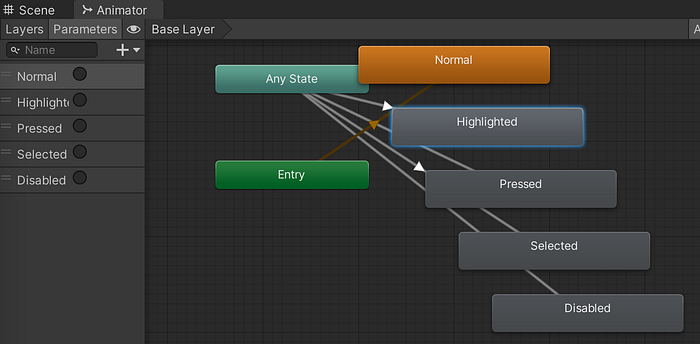
The animation controller already has each transition action as Trigger animation meaning when the transition action occurs the animation will play.

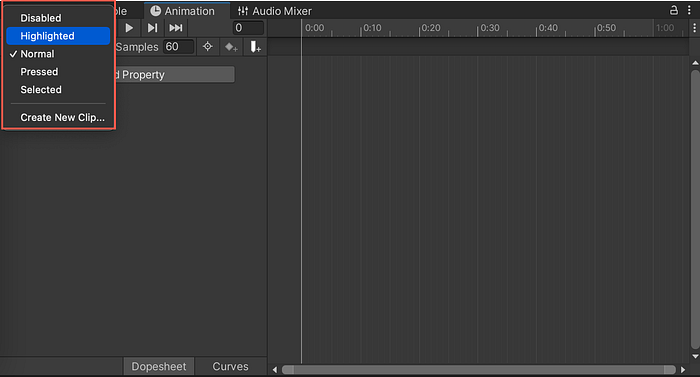
In creating a button animation you will select the transition action to make the animation for.

Hit the record button, while in record mode, you can change whatever button properties you want the button to animate to and hit the record button to end the animation.
The nice thing is you only have to record the end keyframe and Unity will animation the button from its previous state to the keyframe.

Below you can see how each each animation is triggered when the transition action occurs.

The animation options allow you to make multiple changes to each transition action like scale, position, color, and sound.
